10 Minutes with Ionic 2: Adding Pages and Navigation


Getting up and running with Ionic 2 using the Ionic CLI is super simple for anyone with web development experience. In our first article 10 Minutes with Ionic 2: Hello World, we looked at the basics of creating your first app. In this article, we’ll build on what we learned there and add multiple pages with navigation between them.
Ionic Start
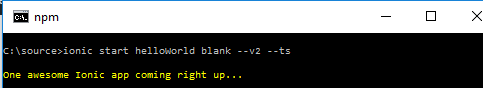
We’ll start by creating an app with the blank template using ionic start.
ionic start navigationApp blank --v2 --ts
As described in the first post of this series, we now have some basic plumbing, including a home page.


Creating a New Page
Let’s look at adding a new page. While we could create all the structure and files manually to create our new page, the CLI makes this significantly easier by providing automatic page generation using ionic g. After changing into the project directory (cd navigationApp), let’s create a new page called about using the CLI.
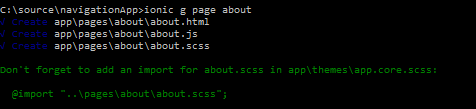
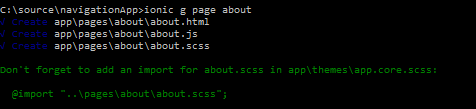
ionic g page about
The CLI will generate the HTML, TypeScript, and SCSS files for your new page in a new directory under app\pages.




Navigating From Home to About
To navigate from our home page to our about page, we will need to import our AboutPage class into our home.ts file for use in our HomePage class.
import {AboutPage} from '../about/about';
Next, we should add a constructor to our HomePage class and assign our AboutPage to a property so we can use it in our template.
import {Page} from 'ionic-angular';
import {AboutPage} from '../about/about';
@Page({
templateUrl: 'build/pages/home/home.html'
})
export class HomePage {
aboutPage = AboutPage;
constructor(){
}
}
Next in our home template, we can add a button with NavPush and pass our aboutPage property.
<ion-card-content>
Hello World<br />
<button [navPush]="aboutPage">Go To About</button>
</ion-card-content>
And we’ll add some content to our about template:
<ion-content padding class="about">
This is my super awesome about page.
</ion-content>
Serve
Next, in the CLI, we’ll run ionic serve to view our app in the browser:
ionic serve
You should end up with something similar to the following in your browser:


Conclusion
In under ten minutes, you can add new pages and navigation incredibly easily, using the power of the Ionic CLI. These patterns allow us to rapidly develop and add new components to our next big app!